Lange Zeit lief dieser Blog auf der weit verbreiteten Software Wordpress. Auf die Dauer hatte ich aber immer mehr das Gefühl, dass Wordpress für diesen kleinen Blog nicht die richtige Lösung ist. Die Software war mit einfach zu umfangreich, fiel immer weider dadurch auf, dass Blogs gehackt wurden, war Wartungsintensiv und der neue Editor war überhaupt nicht mein Ding. Bei der Suche nach Alternativen wurde ich auf statische Website Generatoren aufmerksam. Seit einigen Wochen läuft dieser Blog nun auf Basis von Hugo, kostenlos gehostet auf Firebase.
Vor- und Nachteile von Hugo
Mit dem Wechsel auf Hugo verzichte ich zwar nun auf einen online WYSIWYG Editor und der Workflow ist ein klein wenig aufwendiger (mehr dazu gleich). Dafür ist die Seite nun super schnell, das Hosting kostet mich keinen einzigen Cent und mit Firebase Hosting ist ein HTTPS Zertifikat auch automatisch mit dabei. Screenshots wie der Folgende werden mir nun auch nicht mehr eingeblendet, denn ich habe keine Arbeit mehr mit der Wartung von Wordpress und den zugehörigen Plugins.

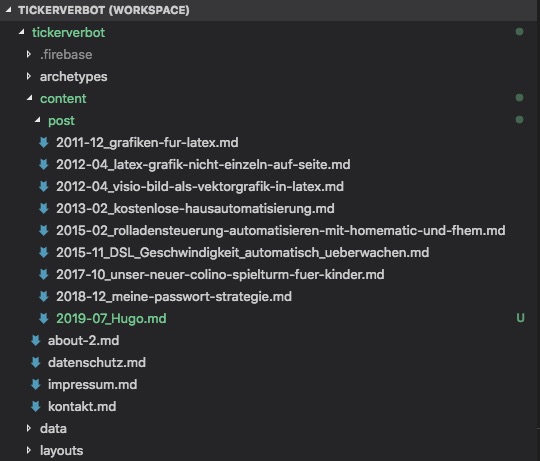
Der größte Vorteil von Hugo liegt für mich aber darin, dass die einzelnen Posts aus Datein bestehen, die mit Markdown geschrieben werden. Sauber und ohne unnötigen Ballast liegen diese Dateien jetzt in einer übersichtlichen Ordnerstruktur. Das gefällt mir deutlich besser als bei Worpress wo alles in einer riesigen Datenbank liegt!

Workflow
Zur Installation von Hugo im Zusammenhang mit Firebase finden sich diverse Tutorials im Netz. Mein Workflow bei der Erstellung von neuen Beiträgen beschränkt sich auf die folgenden Schritte:
-
Anlegen einer neuen Markdown Datei Den zugehörigen Header kopiere ich mir meist aus vorherigen Posts. Für diesen Post hier sieht der Header übrigens wie folgt aus:
+++ date = "2019-04-14T10:54:24+02:00" title = "Blogging mit Hugo und Firebase Hosting" slug = "Hugo" tags = ["mknw", "Blog", "Wordpress", "Hugo", "Meine kleine Nerd Welt", "Firebase"] image = "post-images/blog.jpg" author = "Meine kleine Nerd Welt" authorbio = "In der Artikelserie Meine-kleine-Nerd-Welt schreibe ich über meine ganz eigenen Lösungen für die technischen Probleme meines Alltags. Dabei sollen Artikel herauskommen, die ich zum Nachschlagen selbst im Netz finden möchte. Wie zum Beispiel meine Strategie für sichere Passwörter und Backups, verlorene Sachen, Verschlüsselung oder mein Netzwerk Setup. Ihr findet alle Posts dieser Reihe unter:" authorlocation = " " authorwebsite = "https://tickerverbot.de/tags/meine-kleine-nerd-welt/" comments = true # set false to hide Disqus comments share = true # set false to share buttons draft = false +++ -
Compilieren und hochladen zu Firebase Nach dem Speichern der neuen Markdown Datei genügt ein einziger Befehl für die Aktualisierung des Blogs:
hugo && firebase deploy -
Backup auf Github Damit die Dateien des Blogs nicht nur lokal auf meinem Laptop liegen hoste ich mein Hugo Projekt auf GitHub in einem privaten Repository - ebenfalls kostenlos.
Ausblick
Damit ich in Zukunft nicht nur von meinem eigenen Laptop aus bloggen kann auf dem Hugo eingerichtet ist, sondern von jedem Rechner oder Smartphone mit dem ich auf meinem GitHub Account Zugriff habe, werde ich mir mal folgenden Post und die Nutzung von Wercker etwas genauer anschauen. Hat jemand von euch vielleicht schon Erfahrung damit gemacht?